はじめに
iOSやmacOSアプリケーションのユーザーインターフェース(UI)を視覚的に設計し、構築するためのツールです。
Xcodeは統合開発環境(IDE)であり、アプリケーションの開発、デバッグ、テスト、デプロイなどのさまざまな作業をサポートするツール群を提供します。インターフェースビルダーはその一部で、主にUIのデザインと配置に関連する機能を提供します。
具体的には、以下のようなことができます。
- UI要素の配置
- レイアウトの管理
- ビューコントローラの管理
- ストーリーボードの管理
- Codeとの紐付け
画面の構成と要素の配置
画面構成を説明する前に、storyboradを作成してみましょう。
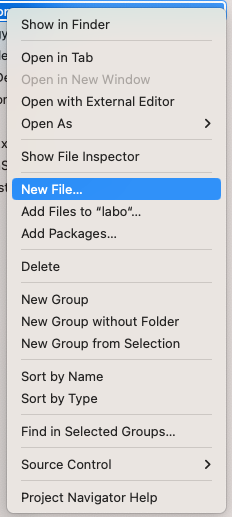
「New File」を選択

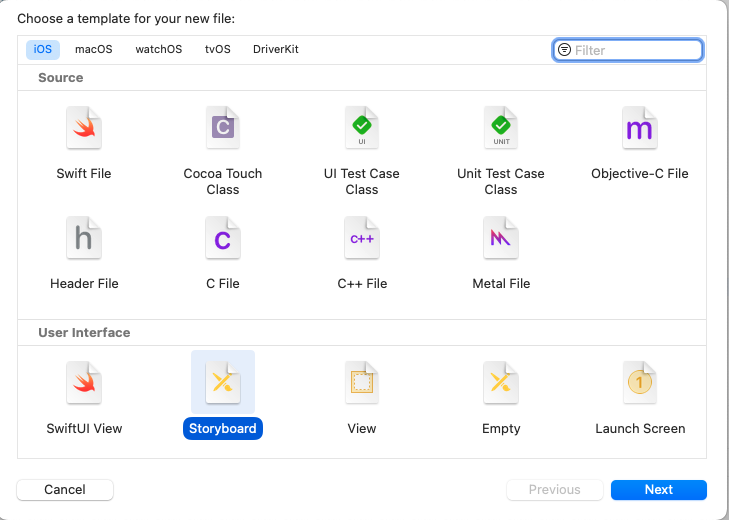
「Storyboard」を選択

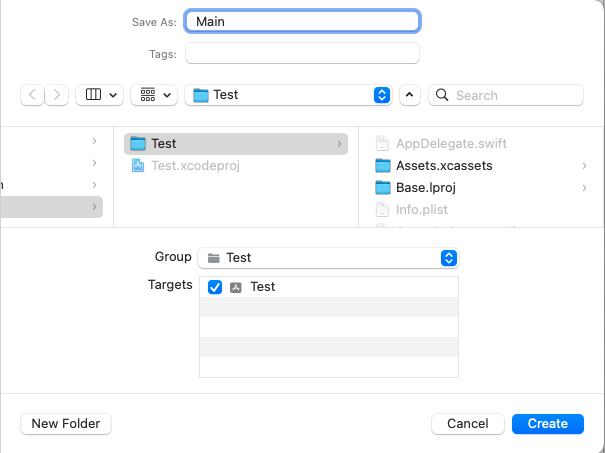
「Save As:」に任意のファイル名を入力して、「Create」を選択

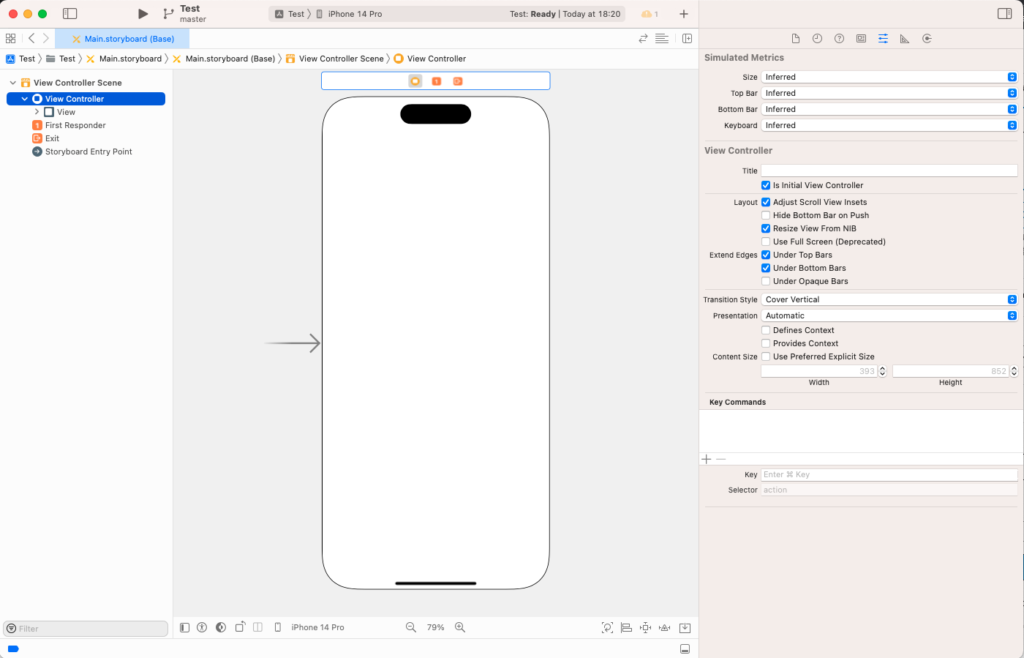
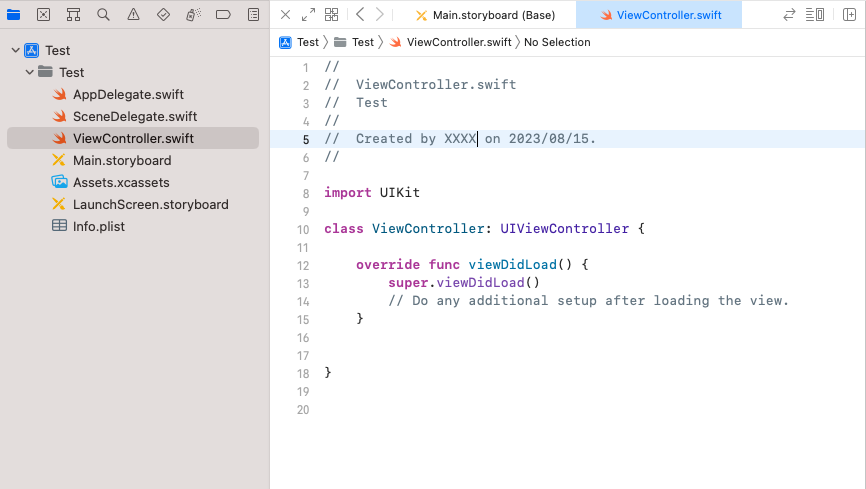
これでstoryboardが作成され、InterfaceBuilderの画面が表示されました。

StoryBoardと同様に、New Fileから作成していきます。
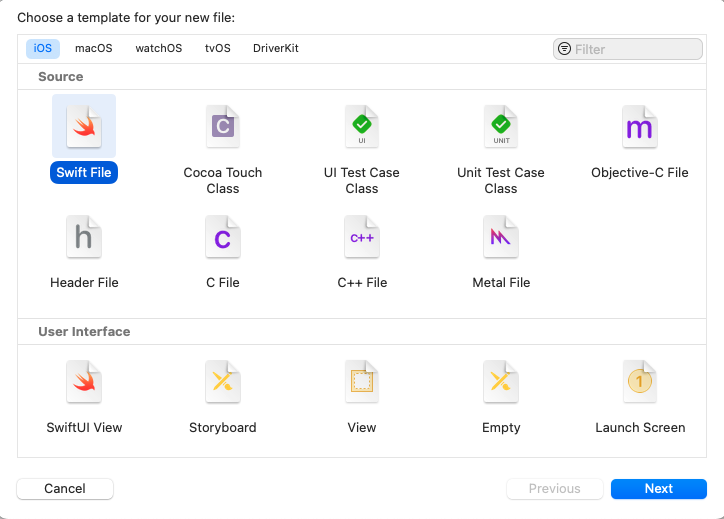
Swift Fileを選択して、「Next」

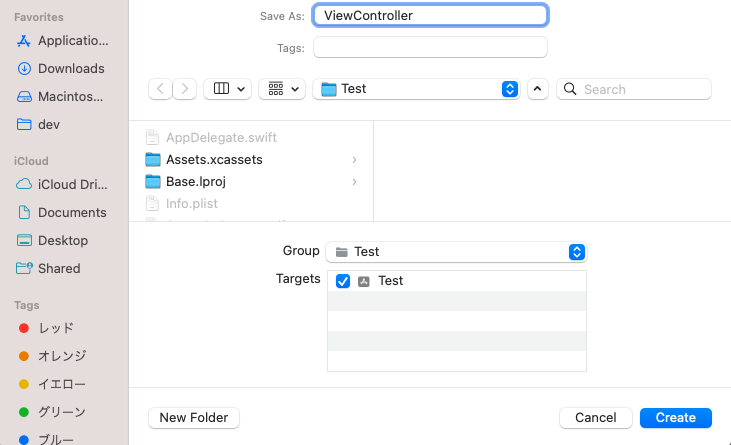
「Save As:」に任意のファイル名を入力して、「Create」

これでViewControllerが生成されました。
ViewControllerとStoryBoardの紐付けは、追って説明いたします。

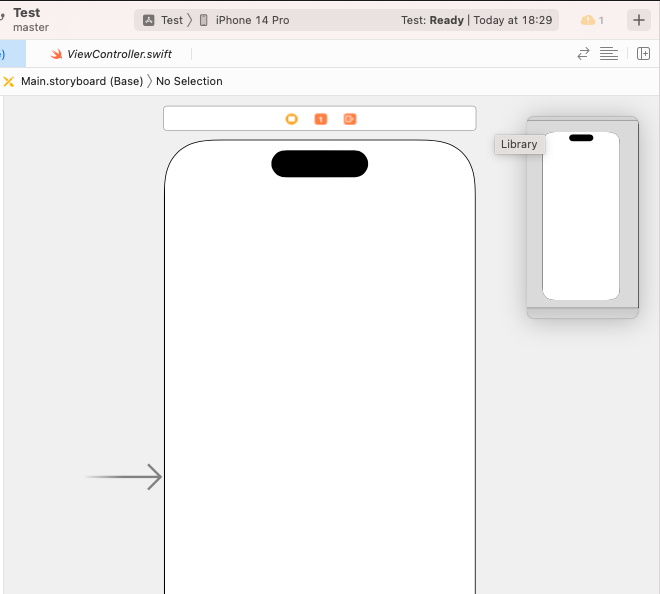
作成したStoryBoardにボタンを配置してみます。
XCodeの画面右上の「+」ボタンを選択

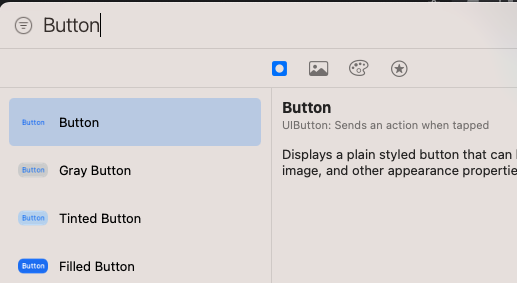
「Button」と入力し、一番上に表示された「Button」をドラッグ&ドロップでエディタ上に配置します。

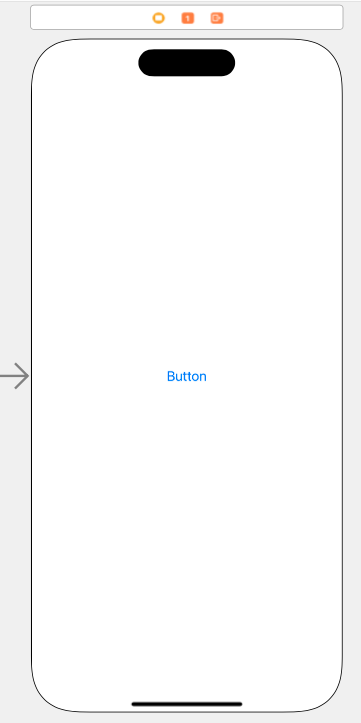
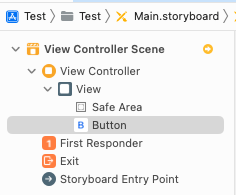
エディタ上には、配置した「Button」が表示されました。

正式には「UIButton」と呼ばれます。
Appleのdeveloperサイトで細かい情報が見れます。
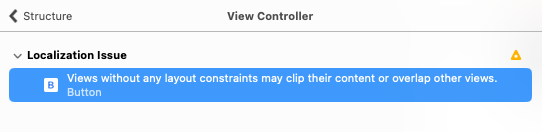
配置したままだと、画面に黄色いマークが表示されていると思います。
これは、配置したレイアウトに何かしらのエラーが発生していることを教えてくれています。
クリックしてみましょう。

「制約をつけろ」と言われています。

Interface Builderを使ってViewやButtonを配置するときは、制約をつける必要があります。
制約をつけないと、画面のどこに位置していいかの判断がつかないためです。
では、実際に制約をつけてみましょう。

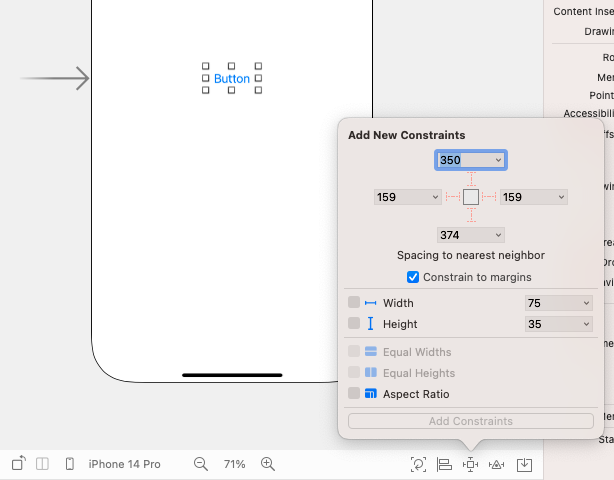
Buttonをクリックした後、エディタ右下の□っぽいボタンをクリック。
そうすると、「Add New Constraints」が表示されます。
□の周りの点線をクリックすると、赤くなります。
これで制約をつけることができます。
350~と数字が入っているのは、一番近くのViewからの幅です。
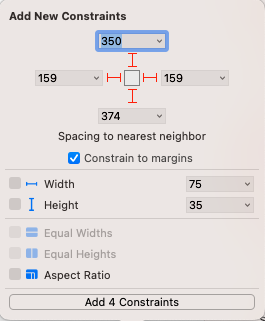
チェックをつけるとwidthとheightの指定もできますが、一旦このまま「Add 4 Constraints」を押してみましょう。

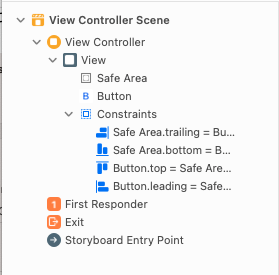
制約が設定されたことで、黄色く出ていたエラーが消えているかと思います。
また、Constraintsが増えているはずです。

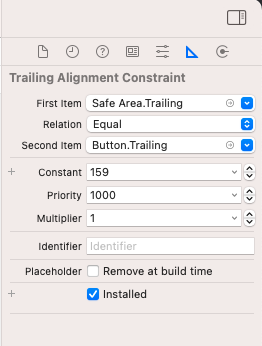
試しに一つConstraintsを選択してみると、画面右側にこんな表示が出ると思います。

ここで書いてあることをざっくり説明します。
First Item: SafeAreaのTrailing(右端)
Relation: イコール
Second Item: ButttonのTrailing(左端)
Constraint: 159
つまり、SafeAreaの右端とButtonの左端の幅=159だよ
と、定義されています。
Priority1000と書いてあるのは、制約ごとの優先度です。
あまり使うシーンはないと思いますが、制約同士がかち合ってしまってエラーが出る場合等にPriorityを調整したりします。
このように、制約を組み合わせて画面を構成していきます。
インターフェースビルダーのコードとの統合
次に、Interface Builderとコードの紐付けについて説明します。
紐づけるための事前準備として、紐付けたい①Storyboardと②ViewControllerのファイルを両方開きます。
(Optionを押しながらファイルをクリックすると複数開けるはずです。)
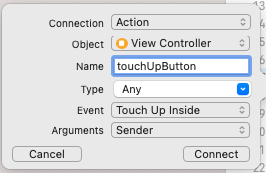
「control」を押しながらButtonをクリックし、そのままViewControllerまでドラッグすると、以下のような表示になると思います。

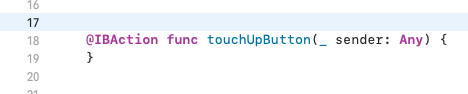
上記のように設定して「Connect」を押すと、IBActionが設定されます。

IBActionは、InterfaceBuilderのButton等に何かしらのイベントが発生した時に動き出すイベントです。
今回は、Touch Up Inside(タップして指を上げたときに発火する)を設定しています。
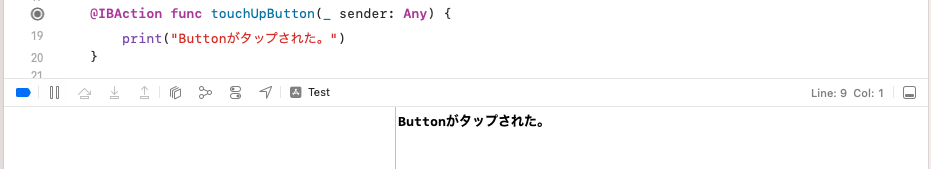
試しにtouchUpButtonの中にprint文を仕込んで確認してみましょう。

ビルドしてButtonをタップすると、print文の内容が出力されました。
このように、InterfaceBuilderとCodeを紐付けてタップイベント等を実装していきます。
おすすめ学習コンテンツ
体系的に学習するために、書籍で学習してみることをおすすめします。
以下の書籍は「じゃんけんアプリ」や「楽器アプリ」のようなアプリを作りつつ楽しく学習できます。
swiftUIを使っているので、最新のスタイルでの開発がしたい方はこちらをおすすめします。
以下の書籍も同じように「カメラアプリ」のようなアプリを作って楽しめます。
一つ目の書籍よりも若干古い(Xcode11 & iOS13)ですが、こちらの書籍はよりswiftの文法に踏み込んで記載されているので、私はどっちも書いました。
いかがでしたでしょうか。
この記事で記載したことは初歩的な内容なので、自分で実際にアプリを作ってInterfaceBuilderを触って深めていくことをおすすめします。